
Sorting Visualizer
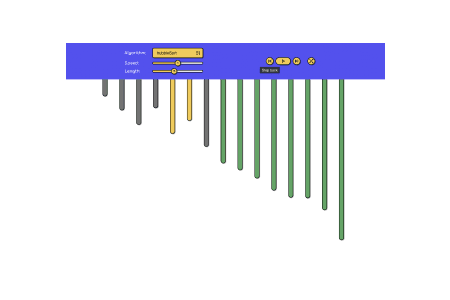
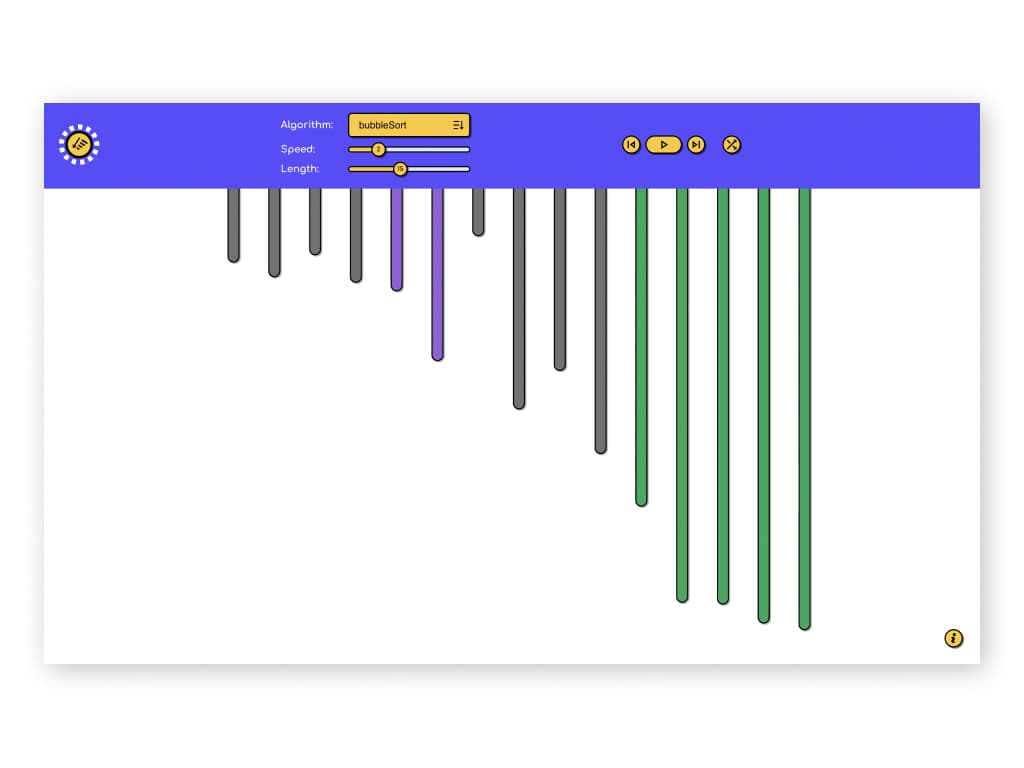
Animated visualizer showing each step of various sorting algorithms.
2022
What is it?
This project is visualising how sorting algorithms work. A sorting algorithm is an algorithm that puts elements of a list into order. There are many sorting algorithms, and this project visualises their steps. It helps to understand each step. Users can pause the visualisation at any moment and go both forward and backward step by step.

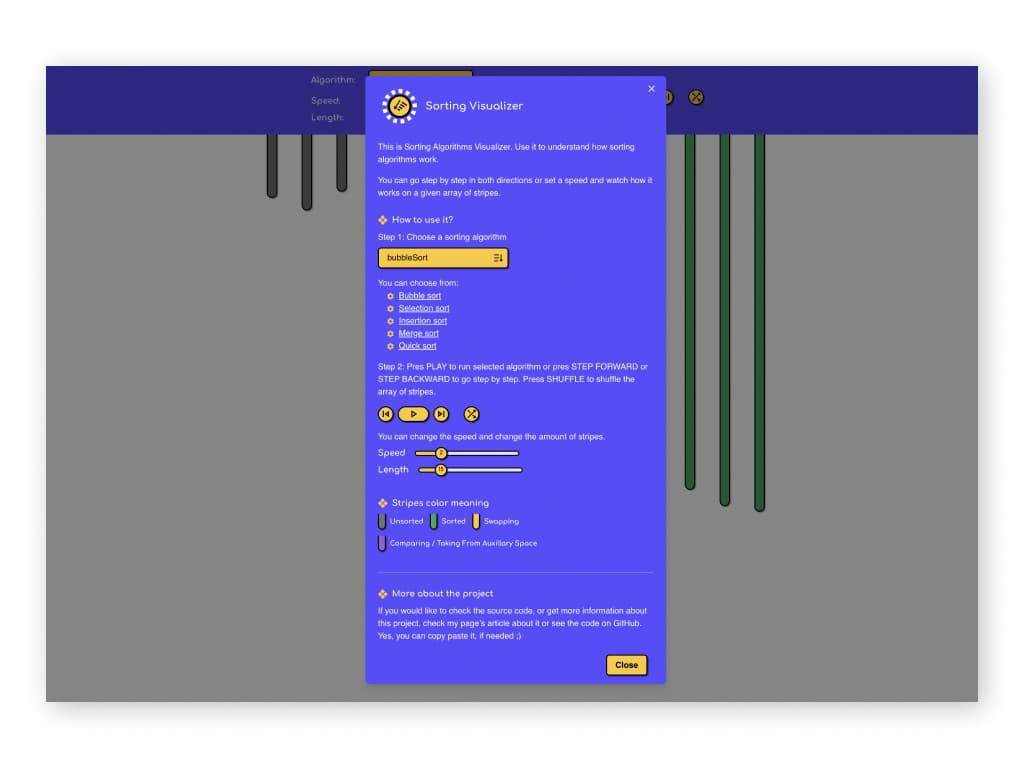
Implemented algorithms:
Bubble sort
Selection sort
Insertion sort
Merge sort
Quick sort
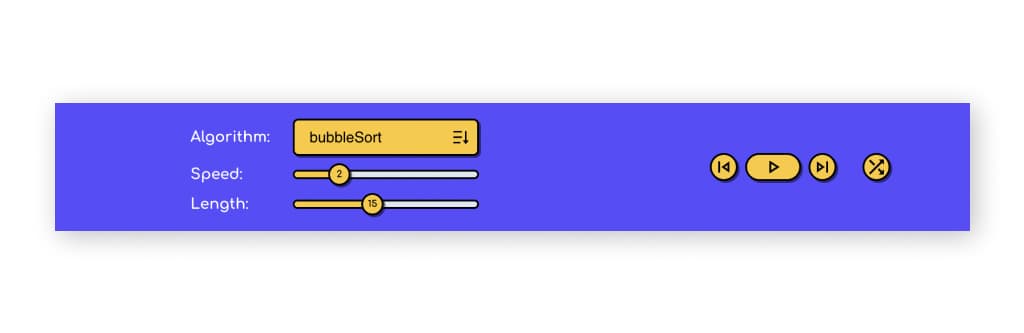
Controls
While other sorting visualisers can be found online, I couldn’t find any that allowed users to pause and manually navigate each step. As a result, I implemented it and believe it will help to understand how each sorting method is performed.
Furthermore, the animation can be sped up or slowed down during playback.

Animations and design
To make the animations visually attractive I used Framer Motion as the animation library. It simulates spring physics for realistic motion. To keep the algorithmic layer separate from visualisation it works in a way that the given set is first sorted by the algorithm and each step is saved in an array that later on is iterated with Framer Motion to draw the animation.
The user interface is built with Chakra UI library.

My projects
Take a look at my portfolio projects.

Shangrila Travel

PacMan
It’s an online shop designed for businesses that sell multiple products, typically purchased in quantities greater than one.

Snake Game



