
This portfolio website
Portfolio website with scroll animations and Contentful integration
I built this site to present myself and some of my projects in an interesting way. It is useful to have a page like this while looking for a new job opportunity.
Technology
The site is based on NextJS and deployed on Vercel. Thanks to NextJS static site generation features it is completely static, so it loads very fast and redirecting between subpages happens almost instantly.
Content & CMS
Information about my projects is stored in Contentful CMS and fetched using GraphQL. Initially, it is done during the build process but the content can be updated later without the need of rebuilding the entire site. Next.js allows to creation or update of static pages after they are built using Incremental Static Regeneration. That means that I can easily and comfortably edit or add a project in Contentful CMS and see the changes on the site without rebuilding it.

For now, the rest of the content is hard-coded but kept in separate JavaScript objects and pulled into React components in the code. Thanks to that separation If I decide to move the content to a separate database/CMS it will be easy.
Design and animations
I’ve designed the site by myself in Figma. It is fully responsive. I decided to not use any of the existing UI libraries and instead coded plenty of reusable UI components from scratch. Styling is done with Tailwind CSS.
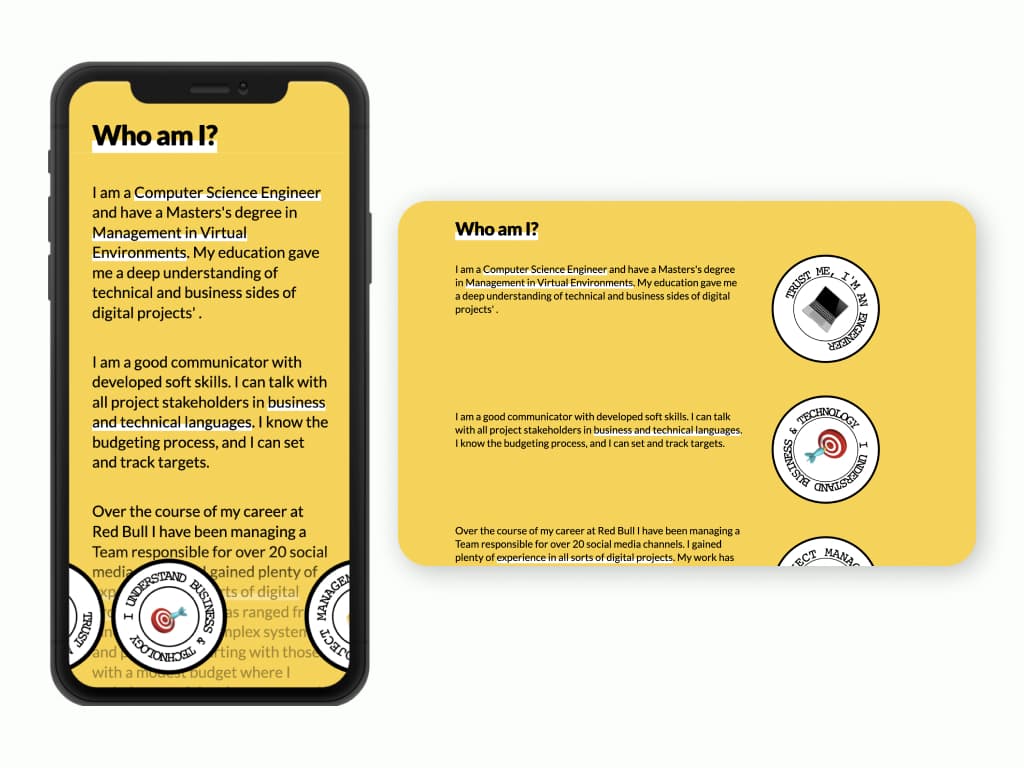
I’m a fan of subtle animations and interactions thus some parts have scroll animations built with Framer Motion. The most visible ones are in the “Who am I” and “My Projects” sections.

I really like the animation that you can see while scrolling through “Who am I” section, especially on mobile devices. Each paragraph has a “badge” component that moves through the screen while you scroll (read) the text. On mobile, it is fixed at the bottom of the screen. Badge’s position is related to the both beginning and end of the related paragraph.
On the desktop, because the screen is horizontal, the badges are moved to the side of the screen and are stacking one over another while scrolling.
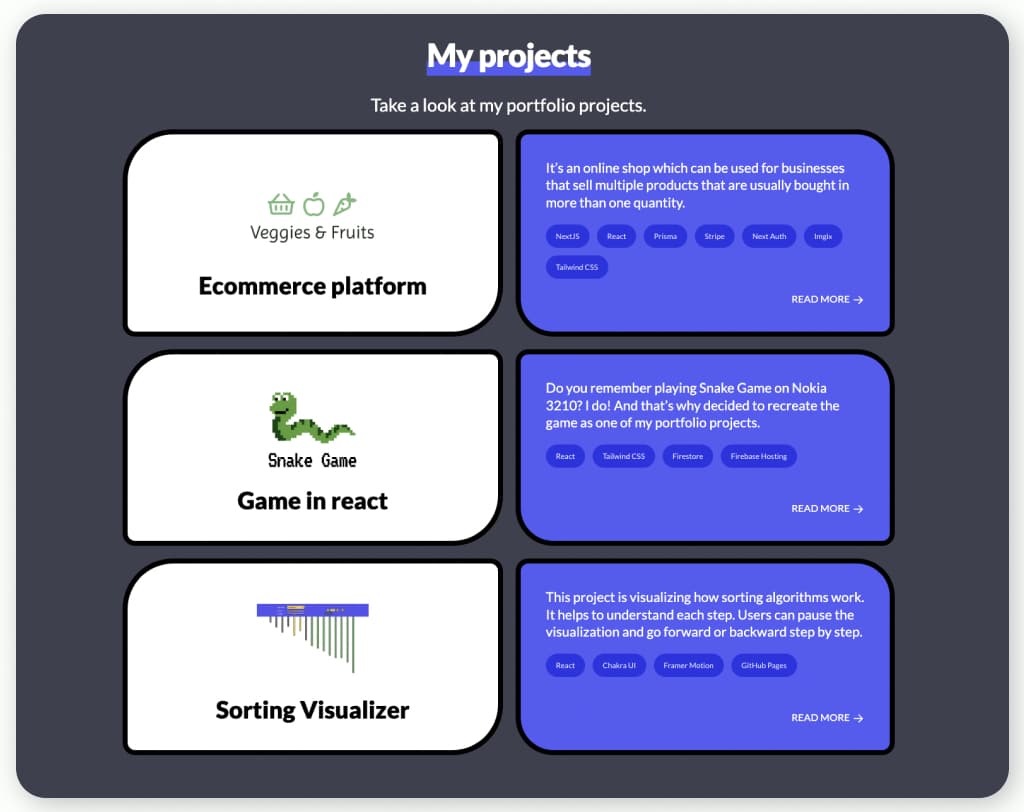
My projects
Take a look at my portfolio projects.

Shangrila Travel

PacMan
It’s an online shop designed for businesses that sell multiple products, typically purchased in quantities greater than one.

Snake Game



