
Snake Game
Fully responsive game written in React.
2022
Long time ago...
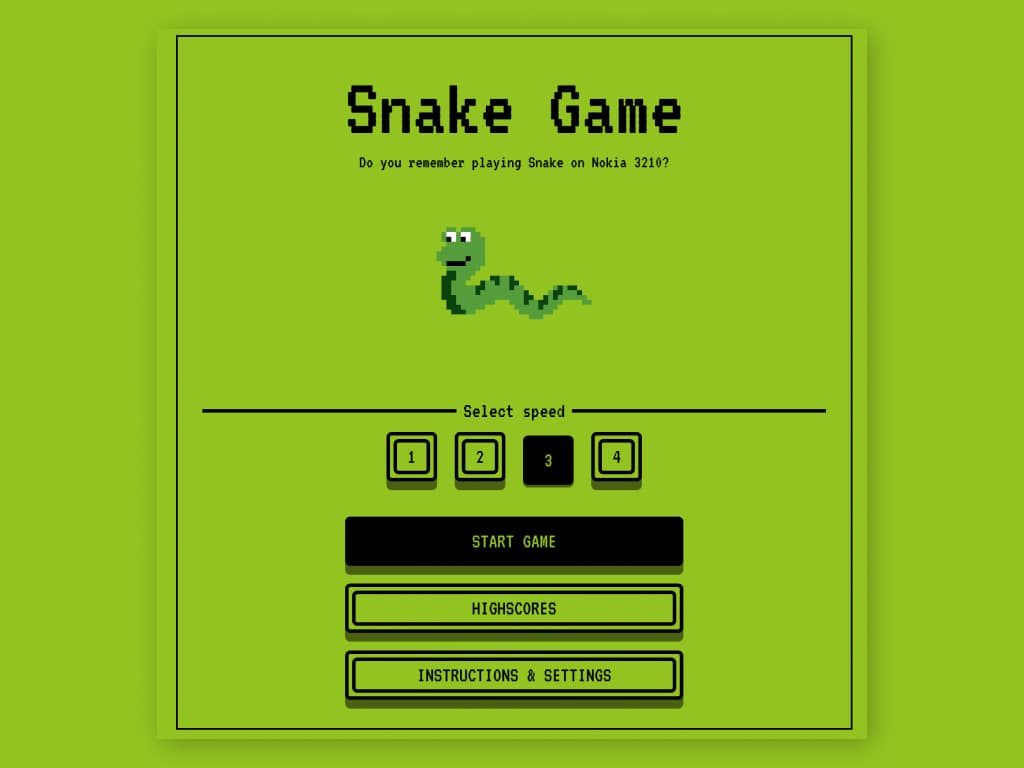
Do you remember playing Snake Game on Nokia 3210? I do! And that’s why decided to recreate the game as one of my portfolio projects. It is built in React with Tailwind CSS used for styling. Highscores are stored in Google’s Cloud Firestore.

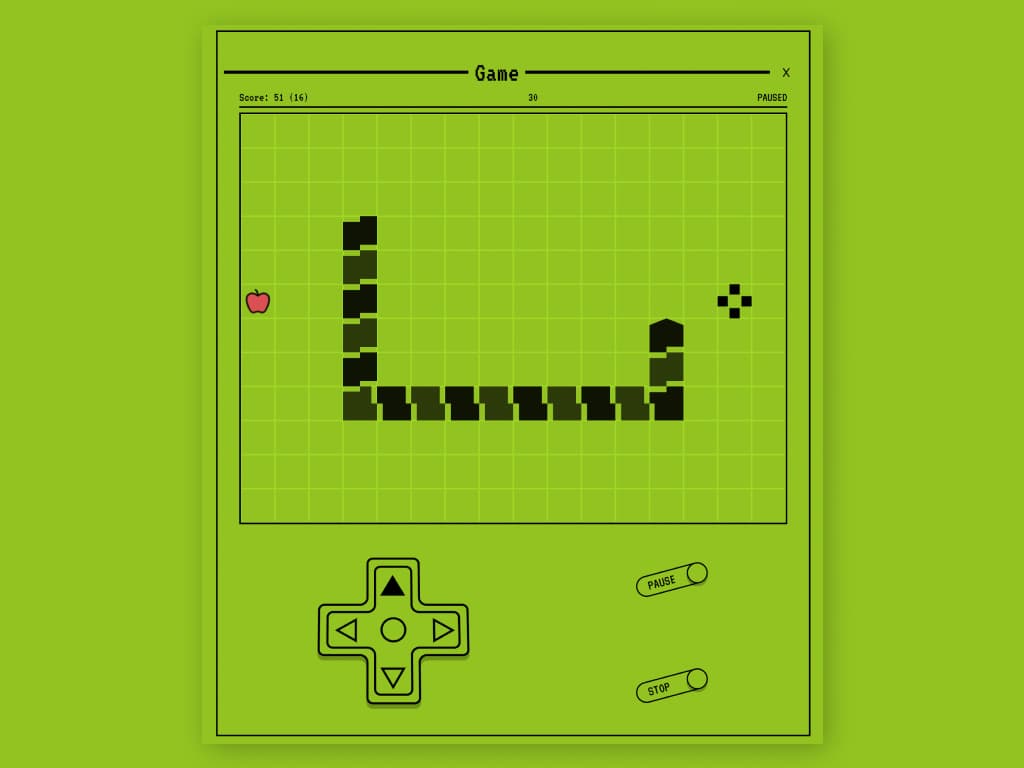
It is fully responsive and works both on mobile and desktop. Users can control the snake with the keyboard or buttons on touch screens.
PS: Don't forget to save your score 😄

Scoring & scores saving
Scoring is based on the level. The higher the level, the faster the snake moves and each star gives more points.
Bonuses (apples 🍎) appear in random positions on every 5th element eaten by the snake. The faster an apple is eaten, the more points it gives.
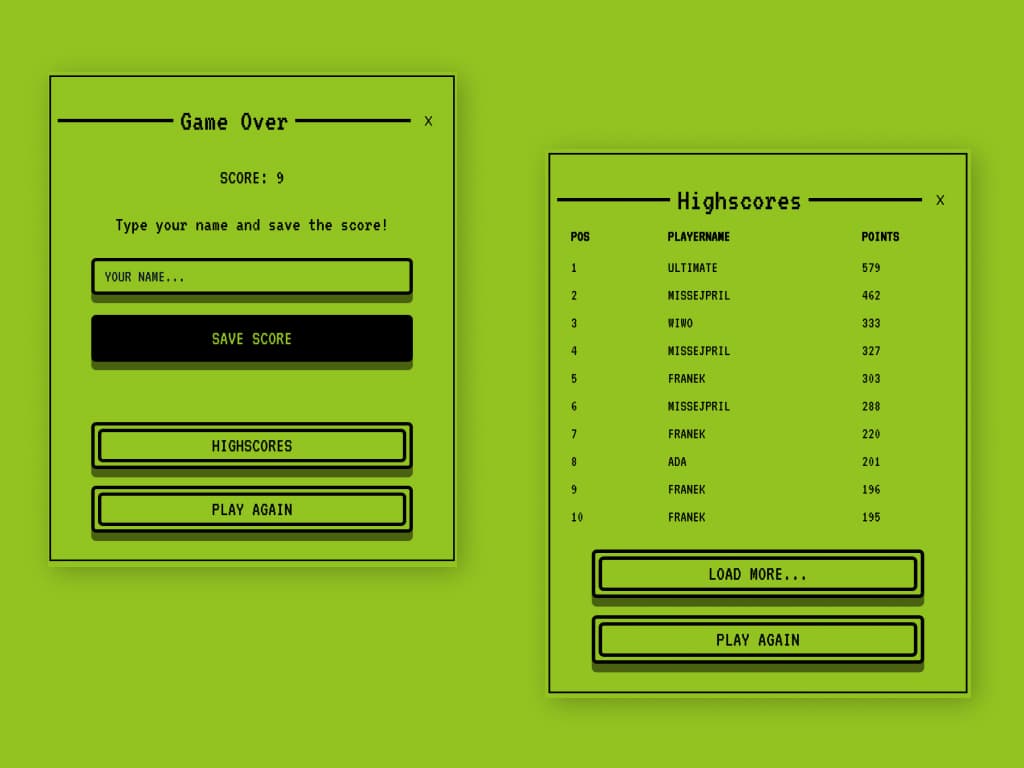
The result of the game can be saved. The user just needs to type their name. The score is saved in Firebase Firestore.

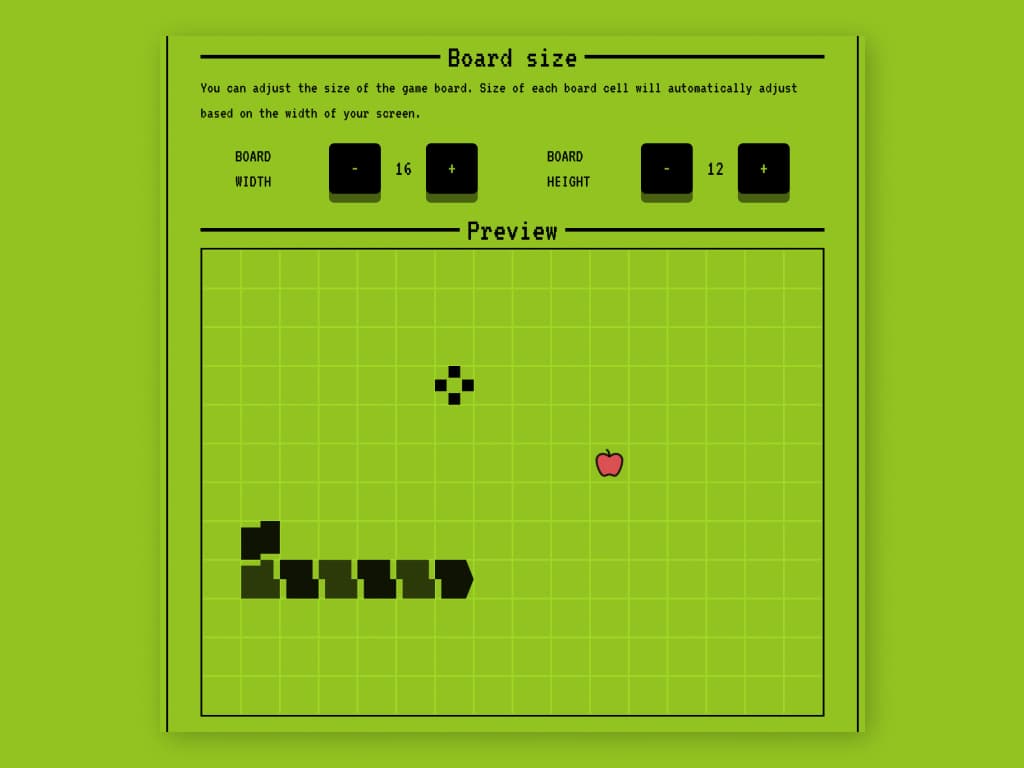
Settings
Players can change the sizes of the playing board and turn the wall teleport on/off. Those settings are available in the "Instructions & Settings" subpage. Everything is being saved in react's context so there is no need to confirm. Changes are visible in the game.

Even better if...
As with every coding project, there is always something that can be done differently or better. In this one, there is no backend. Firebase is handled fully by the front end. That makes the game vulnerable to score manipulation. A solution to make it cheating-proof would be to implement some sort of backend that receives the course of the game and calculates the score on BE side, and then save it.
Design
I designed all the views using Figma. You can check my design files here
My projects
Take a look at my portfolio projects.

Shangrila Travel

PacMan
It’s an online shop designed for businesses that sell multiple products, typically purchased in quantities greater than one.

Snake Game



